5. Dapp on Starknet
Estimated Time:
Score:
WTF Starknet 5: Starknet Dapp
Work in Progress...
You will learn how to use get-starknet and starknet-react to build a simple dapp for minting NFTs on Starknet.
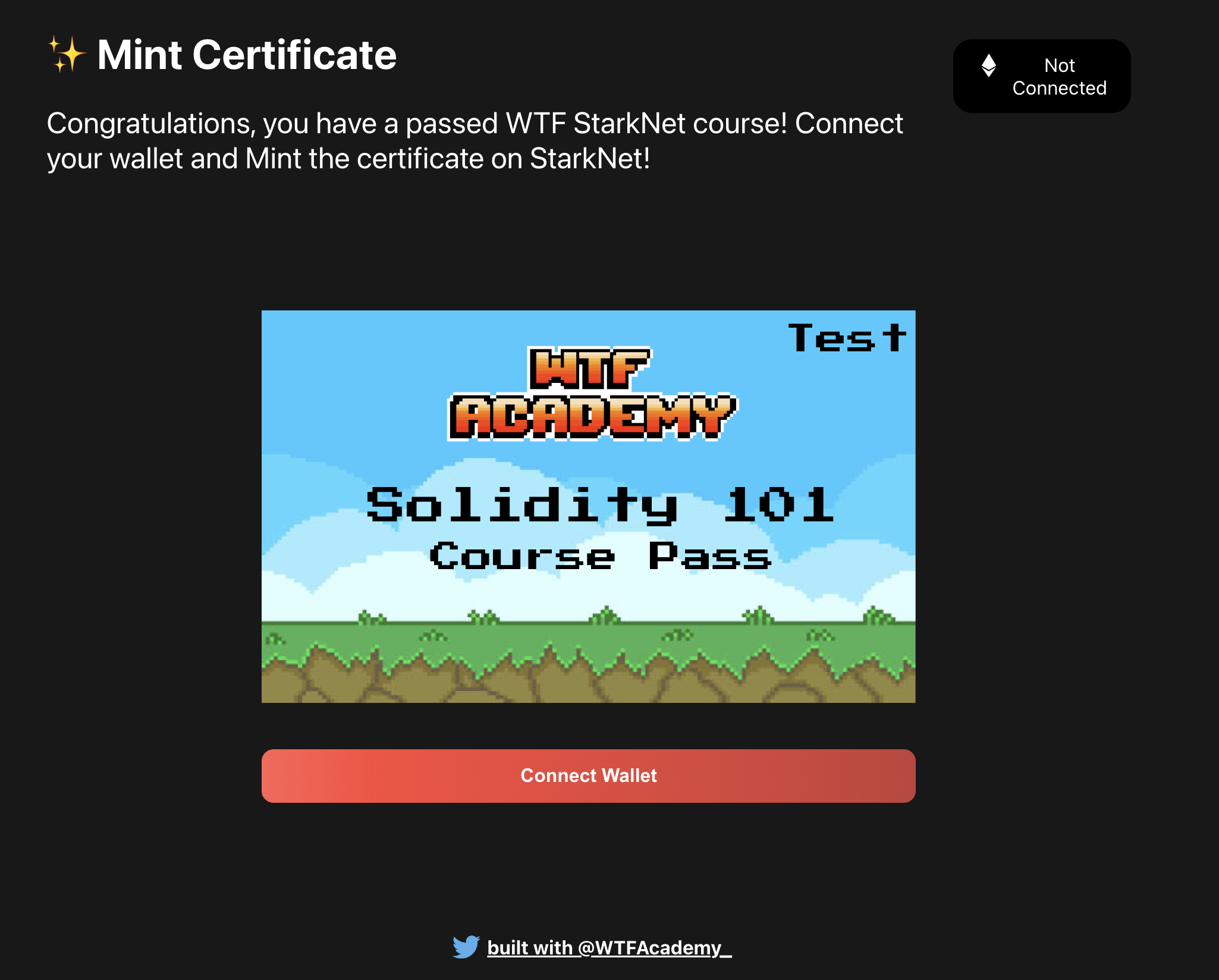
A demo

get-starknet
Get-starknet provides a series of hooks that makes it easy to connect wallet to your DAPPs.
1. install
First, you need to get VSCode and Node.js, then install get-starknet using following command:
npm install get-starknet
2. Basic Usage
Connect your DAPP with wallet using following command:
import { connect, disconnect } from "get-starknet"
return <button onClick={() => connect()}>Connect wallet</button>
3. Advanced Usage
import {
type ConnectOptions,
type DisconnectOptions,
connect,
disconnect,
} from "get-starknet";
return <button onClick = {() => connect({ modalMode: "alwaysAsk" })} Always ask </button>
return <button onClick = {() => connect({
modalMode: "alwaysAsk",
modalTheme: "dark",
})} Always ask with dark theme</button>
return <button onClick = {() => connect({
modalMode: "alwaysAsk",
modalTheme: "light",
})} Always ask with light theme</button>
return <button onClick={handleConnect({ modalMode: "neverAsk" })}> Never ask </button>
return <button onClick={handleDisconnect()}>Disconnect</button>
return <button onClick={handleDisconnect({ clearLastWallet: true })}> Disconnect and reset </button>
starknet-react
Starknet-react provides a collection of React hooks for StarkNet.
1. install
npm add @starknet-react/core